Even with New Blogger 2006 being the reality (and Old Blogger a distant memory), some bloggers are still stuck with a Classic template. Maybe by choice
I hate new Blogger, and the widgets. I like having a template that I can understand.or maybe forced upon them
I want to publish my blog to my own server.some bloggers are sticking with a Classic template. Publishing your blog to a non-BlogSpot URL on an external server, using FTP, requires static HTML and a Classical template.
Occasionally, you hear the puzzled question
What does this mean?That's awfully mysterious, to the new blogger who just got a (Classic) template at Templates-R-Us, and tried to install it to his (Designer / Layout) blog. To those of us who have seen that message a few hundred times, it's a 5 second diagnosis. You cannot install a Classic template into a Designer / Layouts blog.Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
If you're lucky and you're simply trying to install a widget that uses HTML, all that you have to do is create a new HTML page element. If it's a full blown template, you're going to have to revert the blog to use a Classic template, before installing the new code.
Not everybody knows if they have a Classic or Designer / Layout template. To the folks who understand the differences, though, it's as clear as night and day.

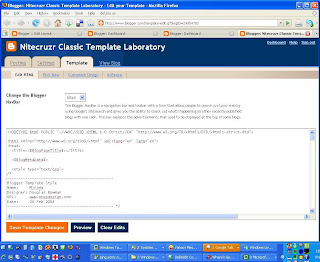
My Classic Template Laboratory is where I test blog changes against a Classical template. See the "Template" link?

The Real Blogger Status (this blog) uses a Designer template, with its many widgets, to bring you the information that you need. See the "Layout" link (which will now say "Design")?
Another example can be seen if you click the "Customize" or "Design" link in the Navbar. What do you see then?

To edit a Classic template, you have 1 choice - "Edit HTML".

To edit a Designer / Layout template, you have several choices.
- Edit HTML.
- Page Elements.
- Template Designer.
For some changes, you may have alternate solutions. And many changes are far easier to make, by using "Page Elements" or "Template Designer", than by using "Edit HTML".
You can generally access each of the above wizards using the (obvious) menu structure. In some cases, if the template is damaged, the wizards won't work correctly, so you may need manual procedures to access the right wizard.
Having said all of the above, I will note that you can use HTML in a layouts template, and that is easier to do than you would think. That's still a layout template, though - there is no way to add XML code into a classic HTML based template.
>> Top



0 comments:
Post a Comment