Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Edit HTML - Back Up (Download Full Template) - Check the box next to 'Expand Widget Templates'
If you're using the new Blogger interface: Go to Dashboard - Template - Backup/Restore - Download Full Template - Close - Edit HTML - Proceed - Check the box next to 'Expand Widget Templates'
Find for the following line:
The original line in place (all three of them):
If you're using the old Blogger interface: Go to Dashboard - Design - Edit HTML - Back Up (Download Full Template) - Check the box next to 'Expand Widget Templates'
If you're using the new Blogger interface: Go to Dashboard - Template - Backup/Restore - Download Full Template - Close - Edit HTML - Proceed - Check the box next to 'Expand Widget Templates'
Find for the following line:
<b:include name='title'/>There will be three places where you'd see this line. You have to make adjustments to all three of them.
The original line in place (all three of them):
Step 2:
Change all three lines to:
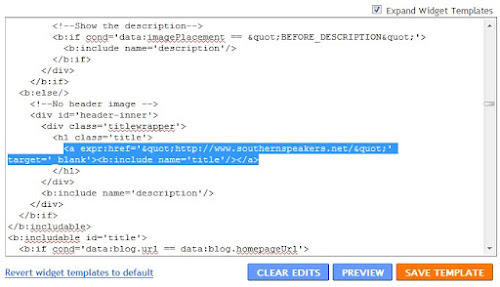
Modified line in place (all three of them):
Change all three lines to:
<a expr:href='"http://www.southernspeakers.net"' target='_blank'><b:include name='title'/></a>Change the URL to that of yours. Do the same for all three. If you don't want your link to open in a new tab, remove this tag from the line: target='_blank'
_
Modified line in place (all three of them):
Step 3:
Repeat the same step if you want your description to be linked as well. Find for the following line:
It's just a matter of adding the right link format to your title and description. Have fun!
Repeat the same step if you want your description to be linked as well. Find for the following line:
<b:include name='description'/>Change it to the following:
<a expr:href='"http://www.southernspeakers.net"' target='_blank'><b:include name='description'/></a>There are 4 lines for description wrapper in total (unlike title wrapper, which had only 3).
_
It's just a matter of adding the right link format to your title and description. Have fun!










0 comments:
Post a Comment