This time I created a plugin by utilizing the feature. With a simpler level, it will be easy to apply to Blogger, which I think will be useful especially for writers who do not like if the article is copied by other authors without including the original source link.
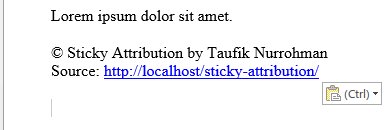
This plugin does not guarantee that content copyers will include your links in their articles, but at least this may give a little warning. In addition, this plugin also has some features, one of which is this plugin will not automatically add attribution links when the copied text is inside the <pre> and <code> elements. I added this feature because based on my experience I used to use similar kind of plugin from the outside (if not Tynt name), but every time I copy the code (the purpose is to be copied) for I use, when I put the code in somewhere, the attribution link opens in it, so the uninformed will assume that the attribution is necessary when it is likely that the additional attribution will actually render the code error. This plugin will also return the selection to its original position shortly after the copy action.
To enable this feature on your blog, just copy this code and paste it above </ body>:
<script>
//<![CDATA[
!function(e,t){var n="getSelection",o="removeAllRanges",i="addRange",l="parentNode",a="firstChild",d="appendChild",r="removeChild",s="test",c="innerHTML";if(e[n]){var p,g,f,h,u,y;t.addEventListener("copy",function(C){for(g=C.target;3===g.nodeType;)g=g[l];if(h=t.createElement("div"),(p=e[n]())&&p.rangeCount&&(p=p.getRangeAt(0))&&(f=p.cloneRange(),p=p.cloneContents())){for(;u=p[a];)h[d](u);if(!/^(pre|code)$/i[s](g.nodeName||"")&&!/(^|\s)no-attribution(\s|$)/i[s](g.className||"")){var v=e.location.href;h[c]+="<br><br>© "+t.title+'<br>Source: <a href="'+v+'">'+v+"</a>"}y=t.createRange(),t.body[d](h),y.selectNodeContents(h),p=e[n](),p[o](),p[i](y),setTimeout(function(){h[l][r](h),p[o](),p[i](f)})}},!1)}}(window,document);
//]]>
</script>Save changes. May be useful...





0 comments:
Post a Comment