How many of you know all the features of Google Drive? Have you ever used all features of Google Drive? I think very less people use all the features of Google Drive. Google Drive has lots of incredible features including documents, spreadsheets, presentation, forms & drawing. Any one can create online documents, spreadsheets, presentation, forms & drawing using Google Drive. Contact Form becomes more popular widget for bloggers.Did you ever created a contact form page for your blog using Google Drive? If your blog don't have tried then try now.
Today, I will show you how to create a simple contact form using Google Drive. You must have a rough idea of contact page. A contact page contains Name, Email address & Message box. You have to create these input field in your contact form page using Google Drive. So, let's start now.
Steps to create first input field "Name"
Step 1. First, login to Google Drive with your email address & password.










Today, I will show you how to create a simple contact form using Google Drive. You must have a rough idea of contact page. A contact page contains Name, Email address & Message box. You have to create these input field in your contact form page using Google Drive. So, let's start now.
Steps to create first input field "Name"
Step 1. First, login to Google Drive with your email address & password.
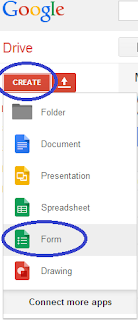
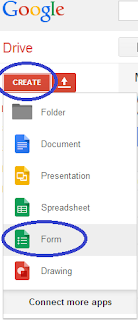
Step 2. Click Create
Step 3. After that click Form

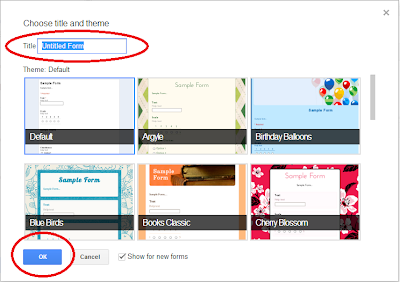
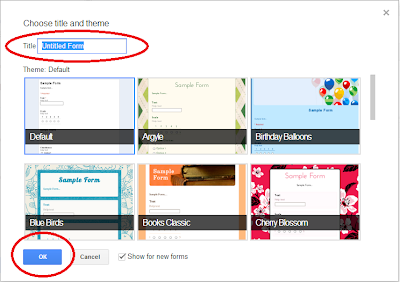
Step 4. Type Title of contact page (e.g, Contact Us) and select the desired theme.
Step 5. Click O.K.

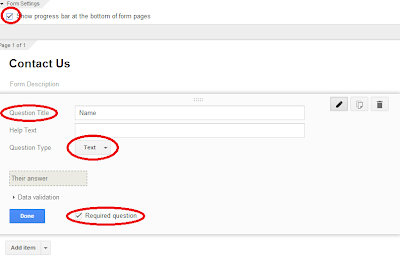
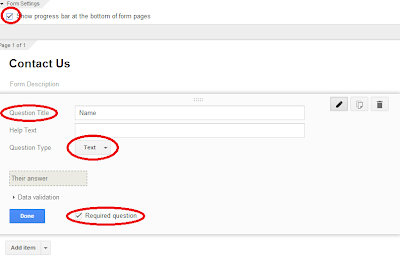
If you want to show the progress bar at the bottom of form page then select the checkbox against "Show progress bar at the bottom of form pages".
Step 6. Type Name or Enter your Name against Question Title
Step 7. Click Multiple Choice against Question Type and select Text. Why you select Text? Because a name contains only text. If you want to make this field is mandatory then select checkbox against Required question.
Step 8. Now click Done.

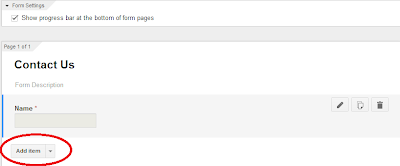
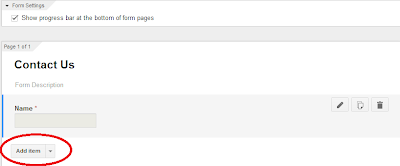
You have successfully created the first input field.
Steps to create second input filed "Email"
Step 1. After completion of the first input filed, click Add item to create the second input field

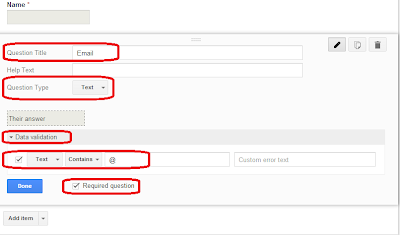
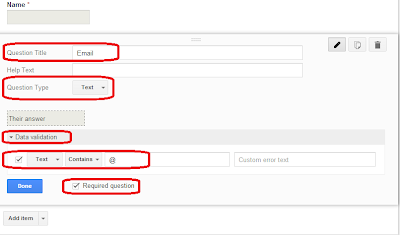
Step 2. Type Email or Enter your Email against Question Title
Step 3. Like Name input filed, Question Type should be Text in case of Email address
Step 4. Click Data Validation
Step 5. Select checkbox against Number
Step 6. Click Number and then select Text. In the Text box, right after Contains, enter @
Step 7. If you want to make this field is mandatory then select checkbox against Required question
Step 8. After that click Done.

You have successfully created the second input field.
Steps to create third input filed "Message Box"
Step 1. After completion of the second input filed, click Add item to create the third input field
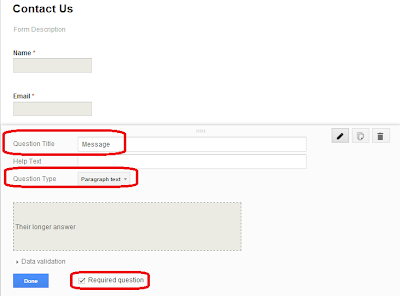
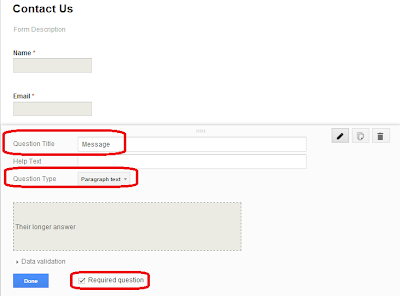
Step 2. Type Message against Question Title
Step 3. Instead of Text, select Paragraph Text against Question Type in case of Message box
Step 4. To make this field is mandatory, select checkbox against Required question
Step 5. After that click Done.

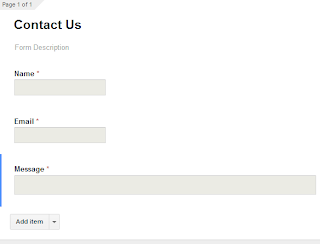
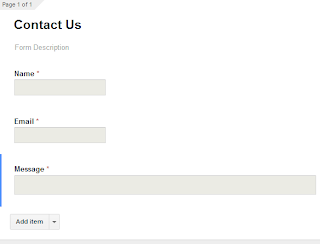
You have successfully created the third & final input field. Your contact form page is ready now and it looks like below image. If you wish to see your contact page live then click View live form located above below the menu bar of contact form.

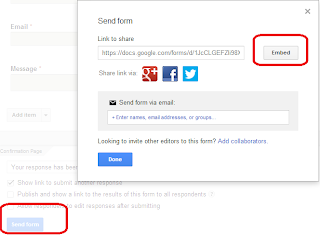
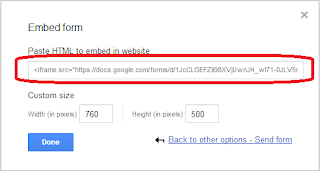
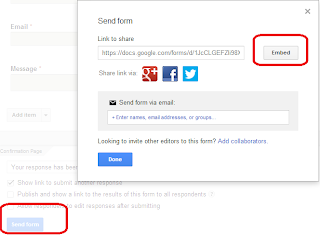
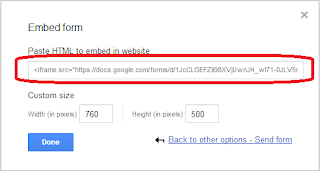
Now you need to embade your contact form page to your blog. To do this scroll down and click Send form and then click Embed. Here you can customize the width and height of your contact form page according to you. If you don not wish to change the width and height then copy the html code.


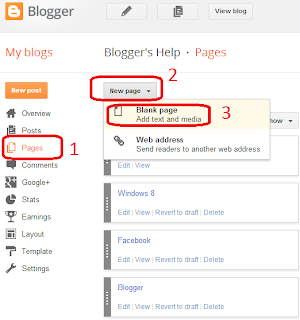
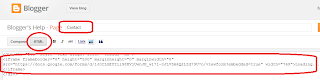
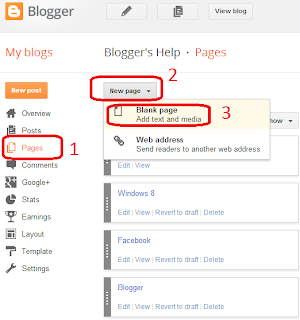
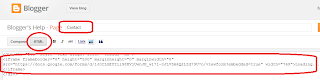
Now login to your blogger account and click Pages located right side. After that click New Page and then click Blank Page. Type your page title (e.g Contact) and then click HTML and paste the html code and click Publish button to publish the page.


Cheers! Now its your turn. Watch This Video
Posted 10th December 2013 by Aayan Akhatar
Resource http://www.manidin.com/2013/12/HowToCreateContactPageUsingGoogleDrive.html
How to create a Contact Form Using Google Drive.
Learn How to Create a Contact Form Using Google Drive - Easiest way to make contact form for your Blogger or WordPress Site Published on 9 Apr 2014 Click Prefect is Digital Marketing Training Institute based in New Delhi. Enroll Digital to learn 20 modules in 100 hours. Weekday and Weekend batch available.. http://goo.gl/gkXXCS





0 comments:
Post a Comment